The CSS box model is essentially a box that wraps around HTML elements, and it consists of: margins, borders, padding, and the actual content.
The box model allows us to place a border around elements and space elements in relation to other elements.
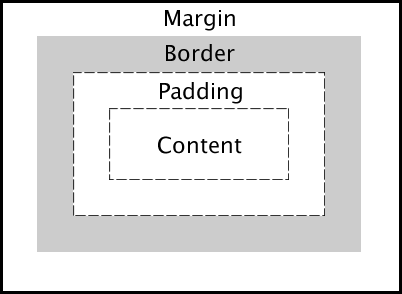
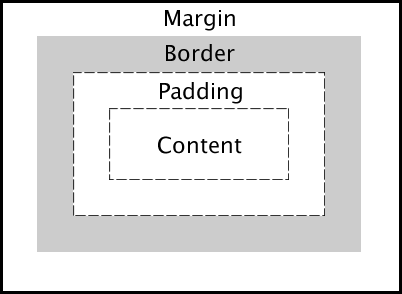
The image below illustrates the box model:
 The difference in how width is interpreted between the W3C and Internet Explorer box models
The difference in how width is interpreted between the W3C and Internet Explorer box models
- Margin - Clears an area around the border. The margin does not have a background color, it is completely transparent
- Border - A border that goes around the padding and content. The border is affected by the background color of the box
- Padding - Clears an area around the content. The padding is affected by the background color of the box
- Content - The content of the box, where text and images appea
This example content every element of box model:
CSS Code:
Html Code:
The total width of this element is 250px.

 The difference in how width is interpreted between the W3C and Internet Explorer box models
The difference in how width is interpreted between the W3C and Internet Explorer box models